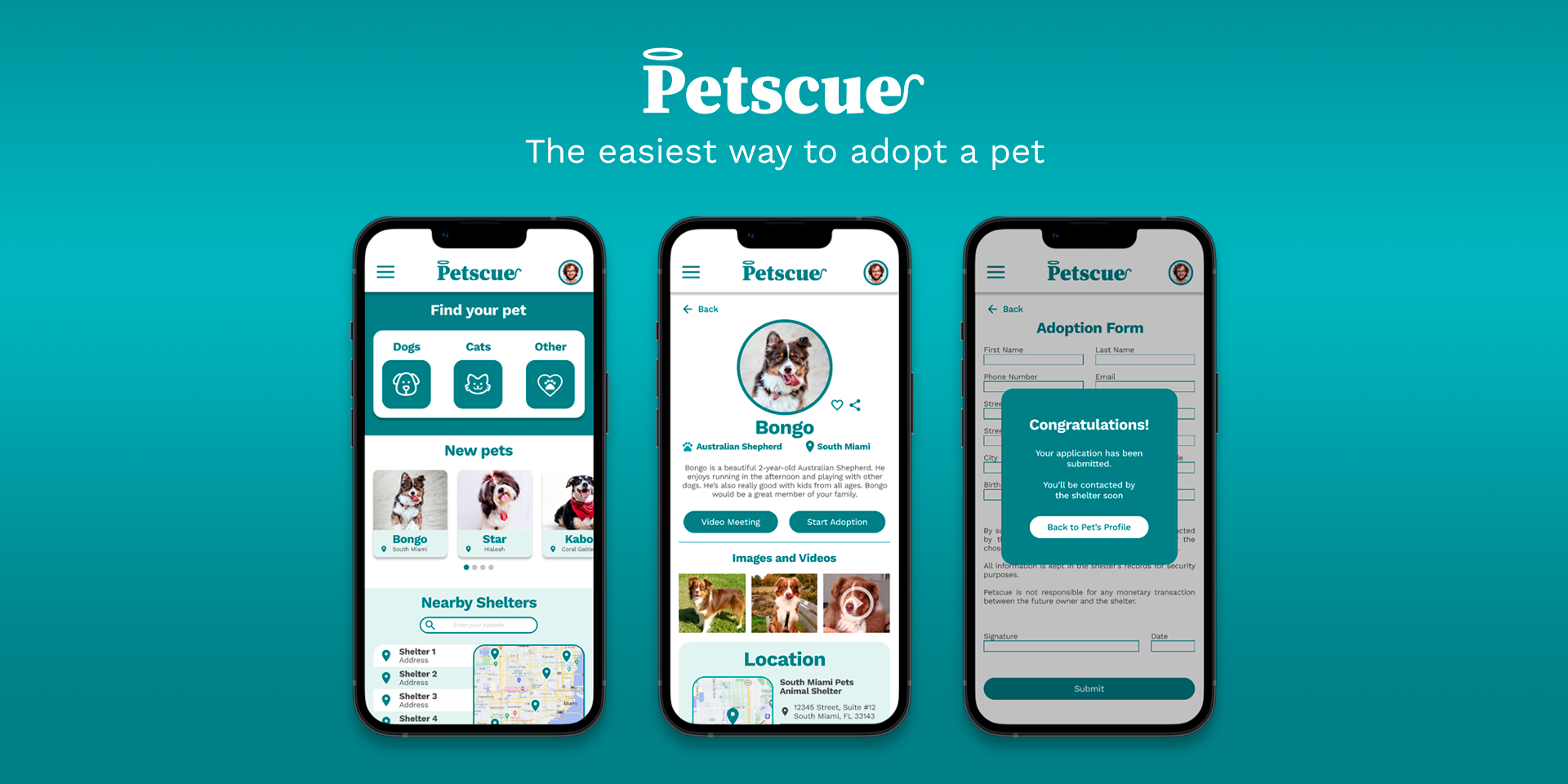
Petscue
Timeline
March 2022 - May 2022 (10 weeks)
Role
UX/UI Designer
Area of Interest
Product Strategy
Problem
Young couples and busy workers don’t have the time to go in person to animal shelters to look for a new pet.
Every day there are more and more people showing interest in adopting a pet from nearby shelters to add a new member to their family. They want kids to have a pet to learn about responsibility, or in many cases young couples that are looking for a baby feel that they need to practice how to take care of a pet before having a child. In addition, pet ownership has been proven by clinical research to positively affect a person’s mental and physical health. However, for busy entrepreneurs and young people working long shifts or even more than one job, finding the time to go to shelters and find the perfect pet can discourage them from adopting it.
Solution
Create an app for adopting pets that will allow users to look for available pets and shelters in their area.
We wanted to design an app that can give future pet owners the chance to look for rescued animals in their area as well as contact shelters directly.
We need to determine if users find the adoption process through the app easier by using tools like Video Meetings and the direct chat with the shelters.
The MVP for this product was developed as a mobile based application rather than being web-based to showcase accessibility no matter where the user is.
Research
Interviews were conducted to 6 people with different backgrounds and characteristics. A primary user group was hispanic people who are family oriented but don’t have much time to take care of a pet due to their work. A second user group included people from Europe who are starting their careers in the US. Both groups showed a concern about time and money to take care of a pet.
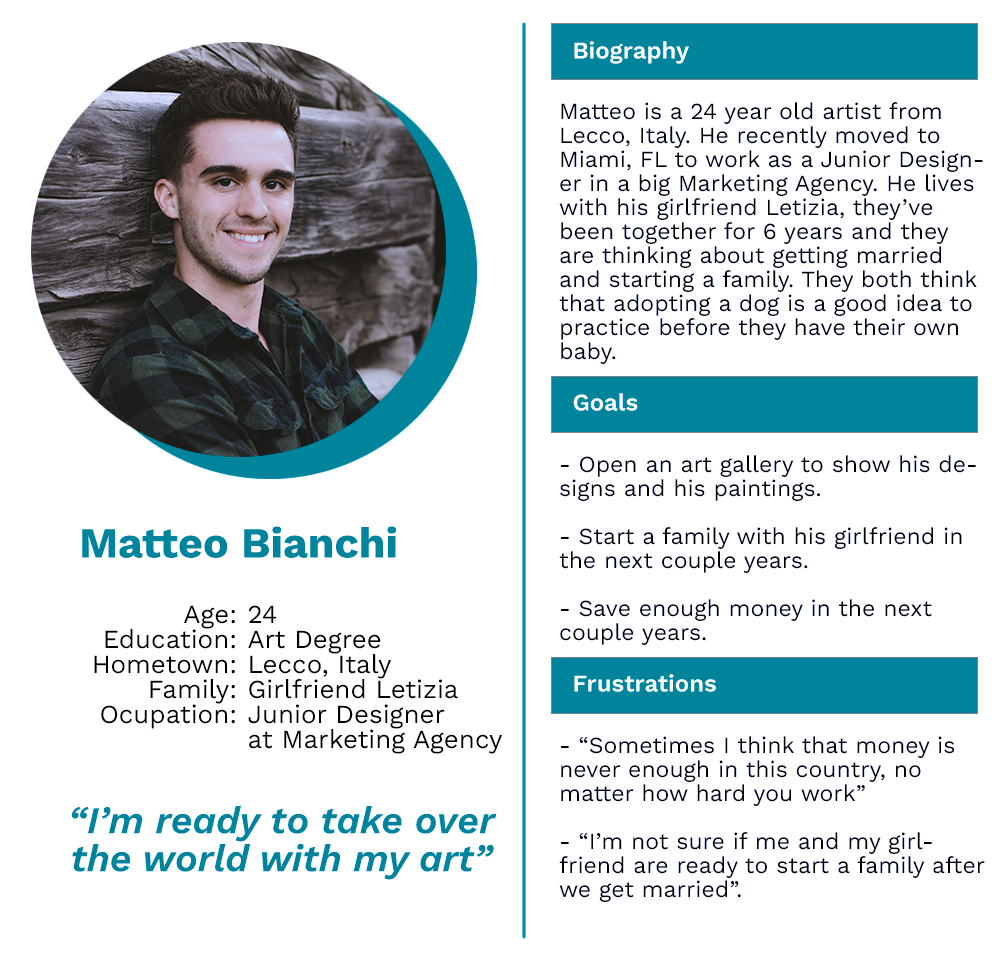
Personas
Meet the users
The defined personas are based on our interviews and survey findings. From the data collected we were able to identify 3 main challenges that users face when they think about adopting a pet.
Accessibility
Most users would go to an animal shelter to adopt but don’t know where they are. Some said they don’t know where to go if they want to adopt a pet.
Time
Users were showed interest in adopting a pet but don’t have the time to go to animal shelters and look for them. Some users were also concerned about their lack of time to take proper care of a pet.
Money
People feel like having a pet costs too much money but they are more open to adoption than buying from a store because it’s cheaper.
Based on these findings, we create 2 personas who are our target users:
Primary persona
Secondary persona
Competitive Analysis
An audit was conducted at several potential competing companies to analyze characteristics from their designs as well as certain key elements from their companies such as:
Target Audience
Price
Locations
Website and App Experience
Accessibility
User Flow
Brand Identity
The majority of the features between competitors were very similar, however the main difference we could notice was a well defigned brand identity in a few of them.
Paper Wireframes
Entering the design phase.
While creating the main user flow and doing the first sketches for the app, I kept in mind everything I had collected so far: personas, their pain points, and their challenges. I started visualizing things by roughly sketching out concepts with pen and paper.
For the Homescreen I decided to include certain elements that would allow quick access to different features in the app, such as user’s account, nearby shelters, pet finder, new available pets, navigation menu, images and text.
Information Architecture
User Journey Diagram
Sitemap
After the sitemap was created and the main elements for the main user flow were stablished, a low-fidelity prototype was ready to be created and tested on the users.
The original sitemap has 6 main functions: log in, browse pets, pet’s profiles, nearby shelters, video meeting, and start adoption process.
Low-Fidelity Prototype
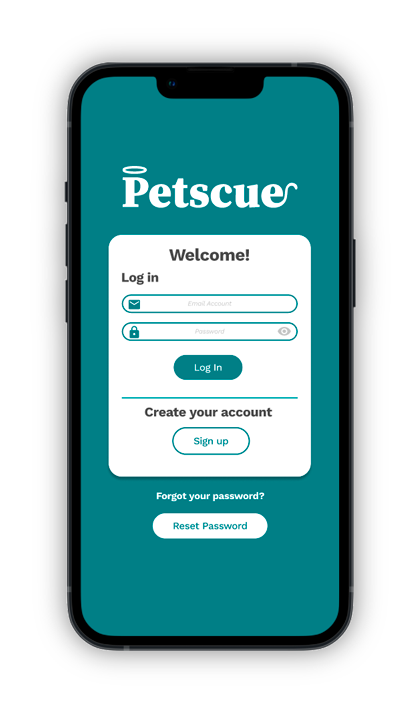
A low-fidelity prototype was created where users could go through the app from the log in page all the way to completing the adoption process of the pet. New screens were also incorporated like the User’s profile and the Adoption form.
Iteration
What can we improve from our design?
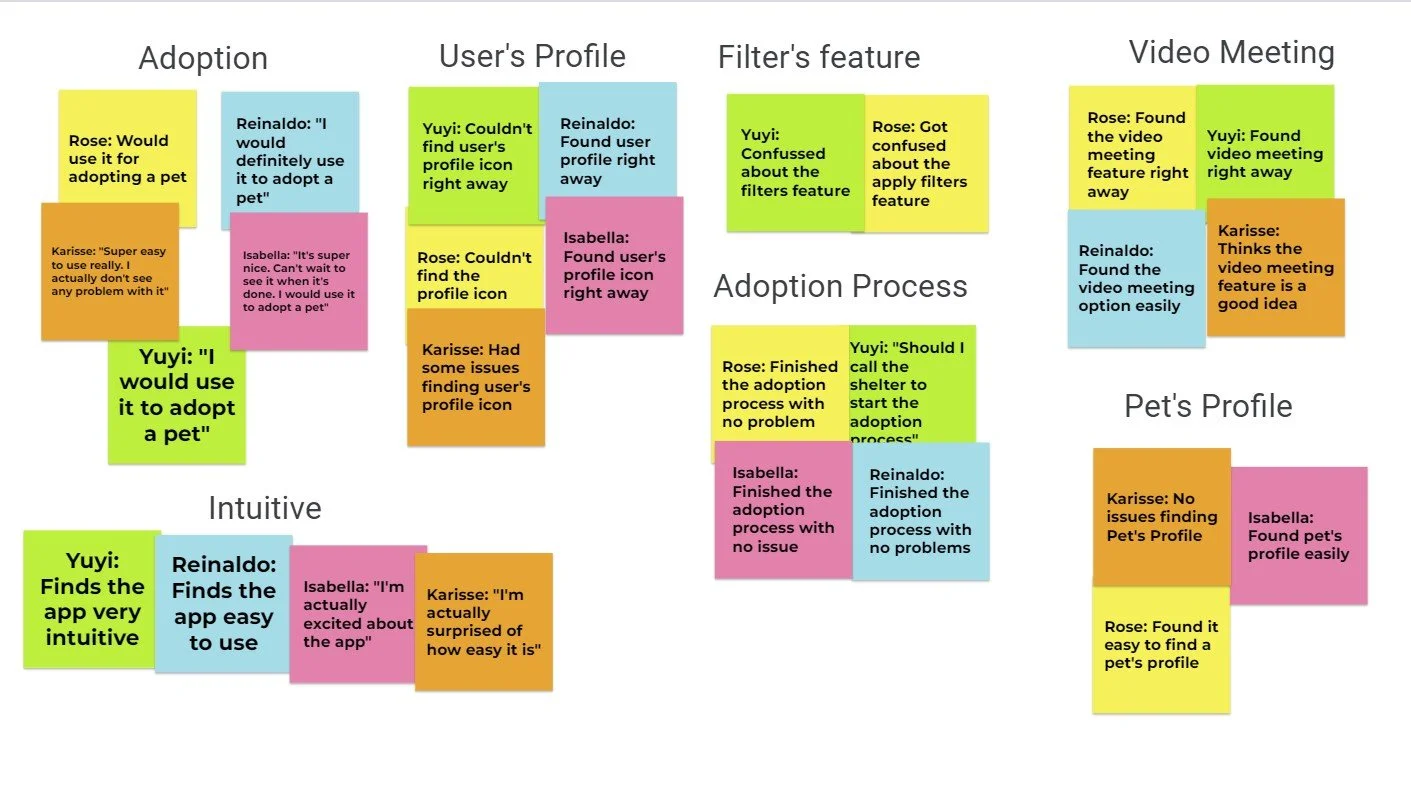
The low-fidelity prototype was tested with 5 users using a moderated usability study to determine how easy it is for users to finish the adoption process through the app. After analyzing the results I was able to organize the main concerns and observations from the app to make improvements to the design before starting with the high-fidelity prototype.
Affinity map
High-Fidelity Prototype
The final Hi-Fidelity prototype includes different ways for users to find pets and start the adoption process, as well as different entry points to access the user and pet’s profiles, as well as a spanish version of the app.
Accessibility Considerations
User’s can choose their preferred language when they open the app so they can choose between English or Spanish
Icons and imagery were used to help users with their navigation in the app
Motions and gestures were used to increase the user’s engagement with the app
Final Considerations
There’s always room for improvement
During the design process of the Petscue app, I learned that most things that I thought were simple and obvious to do in the app actually weren’t as simple for the users. This allowed me to iterate and improve the design to make it more accessible for everybody.
Petscue allows users that were reluctant to adopt a pet because of lack of time to feel that they can find a pet and interact with shelters just by using their phones.
In the future, more steps could be taken to improve overall design of the app, such as conduct more usability studies to identify if user’s pain points were fully addressed, improve the app adding more features that users could be interested in and do more research to develop an adoption process for other types of pets that users might be interesting in adopting.
One quote from peer feedback:
“It’s a pretty simple app to use, it’s good that you can do everything with a few clicks. I would definitely use it to adopt a pet”